Our New Backless Body Bra Has The Internet Turning Heads!
It amplifies your natural silhouette and provides a seamless look under all of your outfits. Truly a "must-have"!
Get ready to show your back.

Thousands Of Women Are Obsessed
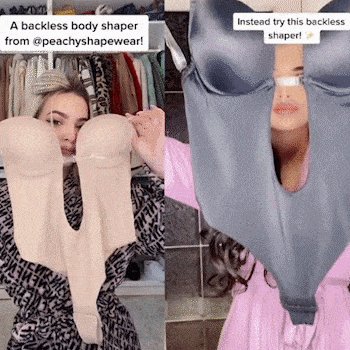
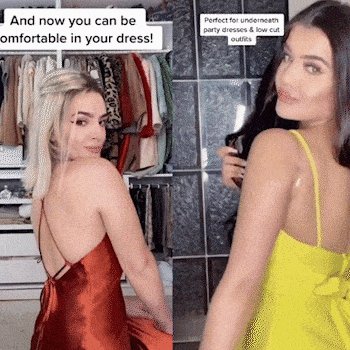
👗 Plunge Shapewear with deep V-Neck and backless design, underwire cups, U plunge. Commonly worn under wedding dresses, party dresses, and a variety of low-cut outfits and necklines.

Stretchy Fabric For Easy To Put On
💞Seamless Design For Invisible Underneath Any Type Of Clothing. Open Crotch Design For Convenient Bathroom Use. Silicone Band Holds Garment In Place. There Is A Pair Of Extra-Longer Straps For Better Adjust And Fit.
Wear Anything With Confidence
Show your back with confidence. Don't worry about loose silicone pads or boob tape that will come off when you sweat. Our backless body shaper will give you the support you need, all day and all night long. The shaper comes with extra clear straps and underwire support.
Before Our Peachy Bodysuit & After!
See how perfect you can look with our New & Improved Backless bodysuit. Specially designed to move with your body, Silky Velvet feel! Sit, dance, and stretch with ease.

Backless Body Shapers "Peachy" is to help women quickly create a beautiful body shape in daily life, showing their beauty and confidence. You can wear our shapewear in your favorite costumes for daily life, study, and cocktail receptions. Put on our daily wear series, hide the belly of the abdomen, and instantly shape the body.

Size Chart:

What Makes Us So Special
- Multiple styling options: The straps can be adjusted to be worn with halter style dresses, low-plunge front, and criss-cross styles
- Removable invisible straps: Completely seamless and unnoticeable.
- Designed to move with your body: Sit, dance, and stretch with ease.
- Push-Up underwire: For a supported and lifted bust and a serious cleavage boost
- Sticky adhesives: To keep the garment attached to your body without it slipping off
- Seamless thong back with hook & eye closure: Smoothes out camel toe and gives you easy bathroom access
❤️Wish you a happy spend your every day❤️
HOW DO I STYLE IT?

First, you'll need to know where each strap can go. You'll notice on the back of the shaper a loop on the top left of the cup, as well as the top right (labeled L1 & R1).
On the sides of the shaper you'll see 4 loops on the left side, and 4 loops on the right side. These can all be used in many ways so you can style your outfits for different looks! See for yourself below:




Our original intention
Provide interesting, fashionable and high-quality products in the world. We will do our best to provide customers with excellent customer service support, because we attach great importance to absolutely zero-risk customer satisfaction.